Pesquisar este blog
Descubra tutoriais práticos de tecnologia, dicas de produtividade digital e cursos gratuitos de Google Planilhas e GIMP no Imagem na Teia. Conteúdo especializado para simplificar o mundo tech.
Destaques
- Gerar link
- X
- Outros aplicativos
Desenhando no GIMP
Desenhando no GIMP
Como desenhar no GIMP
O GIMP é um bom programa para fazer arte digital, tanto para um esboço rápido quanto para um desenho detalhado.
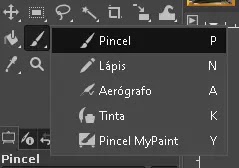
O GIMP tem uma grande oferta de ferramentas para desenhar e fazer esboço, como lápis, pincel, aerógrafo.
 |
Além de várias opções para personalizar cada uma das ferramentas.
Você lembra da imagem da postagem passada?
Vamos fazer um uso prático. E aqui entra um detalhe: você pode desenhar ou fazer qualquer procedimento diretamente na imagem ou através da criação de camadas, onde você pode ter mais controle se você precisar arrumar sem danificar a imagem.
Na postagem passada, adicionamos uma camada, vamos aproveitar esta camada.
Vou clicar na camada para selecionar a camada que vou trabalhar. E depois selecionar o lápis e escrever à mão: Photo by INT.
Vou escolher uma cor de primeiro plano, neste caso vou clicar no quadrado onde esta a cor laranja.
Agora abra a janela de cores para escolher, para esse exemplo será preto. Clico OK.
Agora vou escolher o tamanho da ponta do lápis. Os outros parâmetros não mexer para este exemplo.
E agora vou escolher o modelo da ponta do lápis e mudar a opacidade para 100%.
Para usar, clique segura e arrasta que você verá o desenho aparecer.
E agora veja como ficou.
E fazer o contorno da caixa de som com a cor branca. Neste caso como a cor de fundo é branca, que esta selecionada como cor de fundo, é só inverter.
E agora, veja como ficou:
Vou desativar a visualização da camada onde fiz o desenho.
Agora você pode adicionar um filtro (efeito) nesse desenho.
Mas não é para o tutorial de hoje.
O importante foi você notar que com a camada não fiz bagunça na camada debaixo (onde esta a foto), e que poderia ter sido criado uma camada separada para o efeito ficar só na caixa, ou copiado a camada e colocado em cima da camada que ficou o filtro. Para mover/reorganizar a camada, de clique em cima dela, segura e arrasta para cima ou para baixo. Segue exemplo abaixo da arte final.
O filtro usado aqui foi o Neon e o procedimento feito com o lápis, pode ser feito com as outras ferramentas, personalizando (usando e testando) conforme o que a sua imaginação e arte exigir.
Por este tutorial é só,
Espero ter ajudado e até o próximo.
Anterior - Adicionando filtros e camadas
Próximo - Cortar, endireitar e restaurar a perspectiva
Imagem na Teia - INT na Internet
Blog - http://www.imagemnateia.com/YouTube - https://www.youtube.com/Imagemnateia
Postagens mais visitadas
Linha pontilhada no sumario - Google Docs
- Gerar link
- X
- Outros aplicativos
Como bloquear o youtube, inclusive o app, para não acessar a internet.
- Gerar link
- X
- Outros aplicativos


















Comentários
Postar um comentário