Pesquisar este blog
Descubra tutoriais práticos de tecnologia, dicas de produtividade digital e cursos gratuitos de Google Planilhas e GIMP no Imagem na Teia. Conteúdo especializado para simplificar o mundo tech.
Destaques
- Gerar link
- X
- Outros aplicativos
Google Planilha: Gráfico Sparkline - parte 3
Nesta parte 3, vou mostrar como alterar os tipos de gráficos do sparkline, que por padrão vem com o gráfico de linha. Os tipos de gráficos são:
Linha (Line)
Coluna (Column)
Barra (Bar)
GanhoPerda (Winloss)
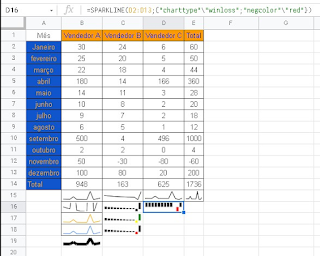
Vamos a planilha exemplo:
E agora você quer alterar o gráfico de linha para coluna para o Vendedor B.
A função vai ficar assim: =SPARKLINE(C2:C13;{"charttype"\"column"})
Repare que o parâmetro charttype foi adicionado, com o separador \ e posteriormente o tipo de gráfico que será utilizado.
É possível alterar as cores do menor e maior valores da barra, utilizando os atributos lowcolor e highcolor, lembrando que as cores são escritas em inglês.
A sintaxe ficará: =SPARKLINE(C2:C13;{"charttype"\"column";"lowcolor"\"red";"highcolor"\"green"})
E em situações que existem valores negativos, é possível alterar a cor também com o parâmetro negcolor (=SPARKLINE(C2:C13;{"charttype"\"column";"negcolor"\"red"}) ).
Outra alternativa para o gráfico de colunas que possuem valores negativos é o winloss (ganhaperde), que vou mostrar na coluna do Vendedor C (=SPARKLINE(D2:D13;{"charttype"\"winloss";"negcolor"\"red"}) )
E para finalizar o assunto sparkline, vamos ver o gráfico de barras com as colunas B, C e D.
Observe, que como neste tipo de gráfico (barra), a visualização fica melhor com dois dados, assim, vou deixar o Vendedor A e Vendedor C que tiveram melhores desempenhos para fazer este gráfico.
E as cores podem ser alteradas com os parâmetros color1 e color2.
Agora sim ficou melhor.
Por este tutorial é só e até o próximo.
Anterior - Google Planilha: Gráfico Sparkline - parte 2
Próximo - Google Planilha: Gráficos parte 1 - criando gráfico
Imagem na Teia na Internet
Blog - http://www.imagemnateia.com/
YouTube - https://www.youtube.com/Imagemnateia
Postagens mais visitadas
Linha pontilhada no sumario - Google Docs
- Gerar link
- X
- Outros aplicativos
Como bloquear o youtube, inclusive o app, para não acessar a internet.
- Gerar link
- X
- Outros aplicativos









Comentários
Postar um comentário